Piszemy chat Facebooka w CSS
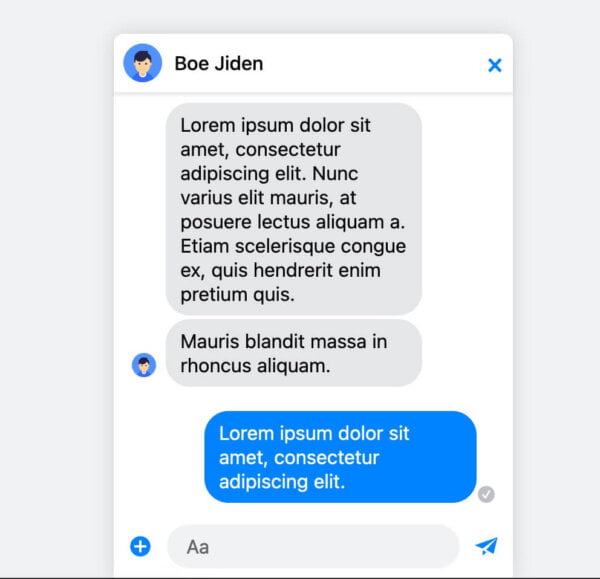
Każdy użytkownik posiadający konto w popularnym serwisie społecznościowym Facebook zna to okienko. Mowa tutaj oczywiście o oknie wiadomości z innym użytkownikiem. Dzisiaj postaram się pokazać, jak zbudować taki czat w czystym CSS, bez zbędnych kombinacji. Zapraszam do lektury.
Wstęp
Chat Facebooka w CSS chciałem napisać już od dłuższego czasu. Nie stanowi to większego problemu jeśli chodzi o sam kod CSS, jednak zastanawiałem się, w jakiej formie przedstawić samo budowanie.

Schemat chatu w CSS
Jak wiecie, okno wiadomości na Facebooku jest przypięte do prawej dolnej części okna przeglądarki. Nie inaczej będzie w naszym przypadku. Kod, od którego zacząłem jest prostym podziałem okna chatu.
<div class="chat">
<div class="chat__wrapper">
<div class="chat__header"></div>
<div class="chat__content"></div>
<div class="chat__form"></div>
</div>
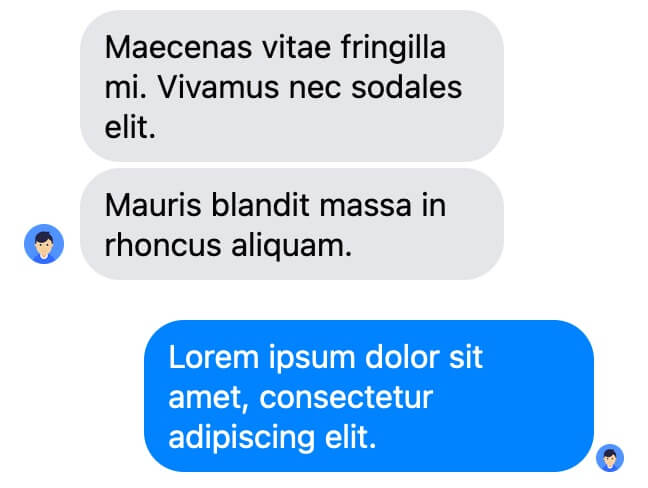
</div>Podzieliłem okno w flexbox na 3 osobne kontenery, w których będą odpowiednio informacja o rozmówcy w nagłówku, przewijana lista wiadomości oraz pole do wpisania wiadomości. Oczywiście należy napisać odpowiedni kod, aby chat Facebooka w CSS miał szansę wyglądać jak oficjalny.
:root {
--chatWidthContainer: 330px;
--chatHeightContainer: 450px;
--motiveColor: #0084FF;
--messageBackground: #F0F2F5;
--messageBackgroundText: #E4E6EB;
}
.chat {
position: fixed;
bottom: 0;
right: 80px;
color: #050505;
&__wrapper {
width: var(--chatWidthContainer);
height: var(--chatHeightContainer);
display: flex;
flex-flow: column nowrap;
border: 0;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
background-color: #fff;
filter: drop-shadow(0 0 0.5rem rgba(0, 0, 0, 0.15));
}
&__header {
width: 100%;
display: flex;
flex-flow: row nowrap;
align-items: center;
box-shadow: 0 0.2rem 0.1rem rgba(0, 0, 0, 0.08);
}
&__content {
display: flex;
align-items: flex-end;
overflow: hidden;
margin-top: auto;
}
&__form {
display: flex;
}
}Skrypt
Całość gotowego skryptu jest gotowa do kupienia:
Szablon chatu Facebooka
Każdy użytkownik Facebooka zna to okienko. Mowa tutaj oczywiście o oknie wiadomości, a w tej ofercie prezentuję jego szablon HTML i CSS.