Pojęcie flexbox obecnie pojawia się w internecie bardzo często. Wiele stron internetowych bazuje na tym modelu rozmieszczania elementów, co w efekcie daje elastyczne layouty. W tym tekście omówię kompleksowo zagadnienie, dzięki któremu witryny są poprawnie wyświetlane na wszystkich rodzajach współczesnych ekranów.
Wstęp i historia flexbox
Pierwsze zagadnienia pojawiły się już w roku 2009. Wtedy to zaprezentowano nowe podejście do tworzenia stron internetowych. Pokazano tzw. model pudełkowy.
div {
display: box;
}Przez długi czas podstawową metodą tworzenia stron było używanie float oraz position. Są one użyteczne do dzisiaj jednak mają swoje ograniczenia.
Głównym założeniem nowego podejścia było (i jest) umożliwienie elementom dopasowanie się do pełnego obszaru dostępnego w kontenerze. Pozwoliło to na zagospodarowanie miejsca na ogromnej liczbie urządzeń z wyświetlaczami. Wraz ze wzrostem ilości tych urządzeń pojawiały się różne rozdzielczości i trzeba było uelastyczniać layouty. W tym celu powstał model pudełkowy.
display
Na początek musimy zdefiniować kontener, w którym znajdą się nasze elementy do poukładania. Nazwijmy go .container i to jego będziemy modyfikować odpowiednimi właściwościami jakie daje nam flexbox.
.container {
display: flex; /* lub inline-flex */
}Taka konstrukcja ułoży elementy w kontenerze w rzędzie, jeden obok drugiego, domyślnie nie będą zawijane.
Jeśli chcesz, mogę Cię informować o ciekawych artykułach ze strony 😉
flex-direction

Właściwość ta definiuje kierunek następowania kolejnych elementów w kontenerze.
.container {
flex-direction: row; /* lub wartości row-reverse, column, column-reverse */
}Mamy do dyspozycji cztery możliwości:
row(wartość domyślna, nawet gdy nie zdefiniujemyflex-direction),row-reverse– poziome ułożenie elementów w odwrotnej kolejności,column– elementy ułożą się w pionie,column-reverse– odwrócona kolejność w pionie.
flex-wrap
Ta właściwość definiuje zawijanie (lub nie) wierszy, a także mamy możliwość odwrócenia kolejności elementów w zawijanych wierszach.
.container {
flex-wrap: nowrap; /* lub wartości wrap, wrap-reverse */
}W tym przypadku możemy użyć trzech wartości:
nowrap(domyślnie, blokada zawijania),wrap– elementy będą „przeskakiwały” do nowej linii,wrap-reverse– elementy będą się zawijały w odwrotnej kolejności.
flex-flow
Właściwość, która skraca, a właściwie łączy, dwie flex-direction oraz flex-wrap.
.container {
flex-flow: column wrap; /* wartości tak jak w przypadku flex-direction oraz flex-wrap oddzielone spacją */
}justify-content

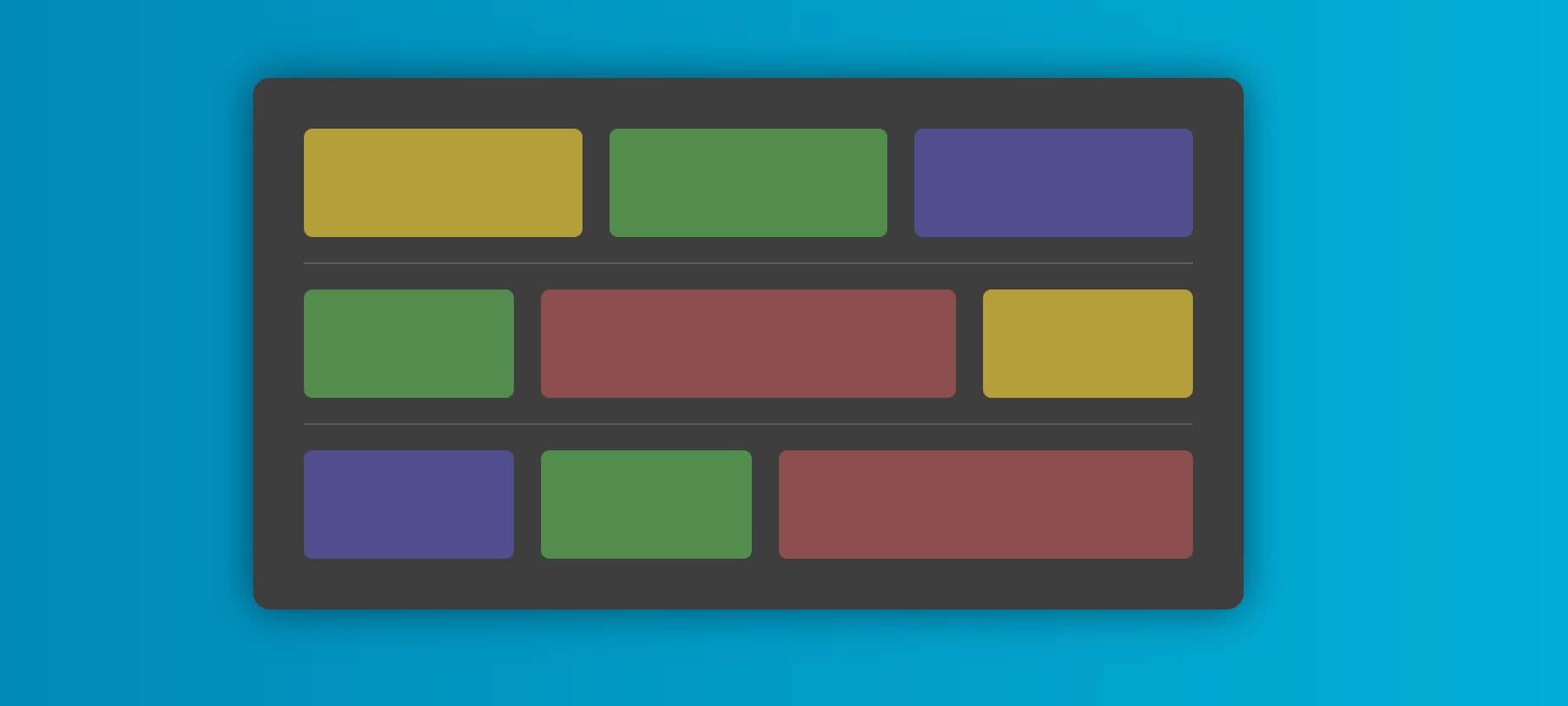
Tutaj definiujemy sposób wyrównania elementów w poziomie w kontenerze. Mamy do dyspozycji aż 6 różnych wartości, które możemy użyć do precyzyjnego określenia pozycji elementów.
.container {
justify-content: flex-start; /* ale także wartości flex-end, center, space-between, space-around, space-evenly */
}Oto co oznacza każda z nich:
flex-start(domyślna, także start i left) elementy wyrównane do lewej (lub do prawej, gdy używamyrow-reverse),flex-end(także end i right) – wyrównanie do prawej (lub do lewej, gdy używamyrow-reverse),center– elementy zostaną wyśrodkowane w kontenerze,space-between– elementy zostaną maksymalnie rozsunięte do skrajnych miejsc w kontenerze,space-around– każdy element otrzyma przestrzeń taką samą po lewej i po prawej,space-evenly– wszystkie elementy zostaną rozłożone proporcjonalnie w kontenerze.
align-items

Ta właściwość określa wyrównanie elementów z kolei w pionie.
.container {
align-items: flex-start; /* inne opcje flex-end, center, stretch, baseline*/
}W tym przypadku możemy skorzystać z listy 5 opcji:
flex-start(także start) – wyrównanie elementów do góry (lub do dołu, gdy używamycolumn-reverse),flex-end(także end) – elementy znajdą się na dole kontenera (lub na górze, gdy używamycolumn-reverse),center– elementy zostaną wyśrodkowane w pionie,stretch(domyślna) – elementy zostaną rozciągnięte w pionie, by wypełnić całą przestrzeń kontenera,baseline– elementy ułożą się względem linii bazowej, np. tekstu.
align-content

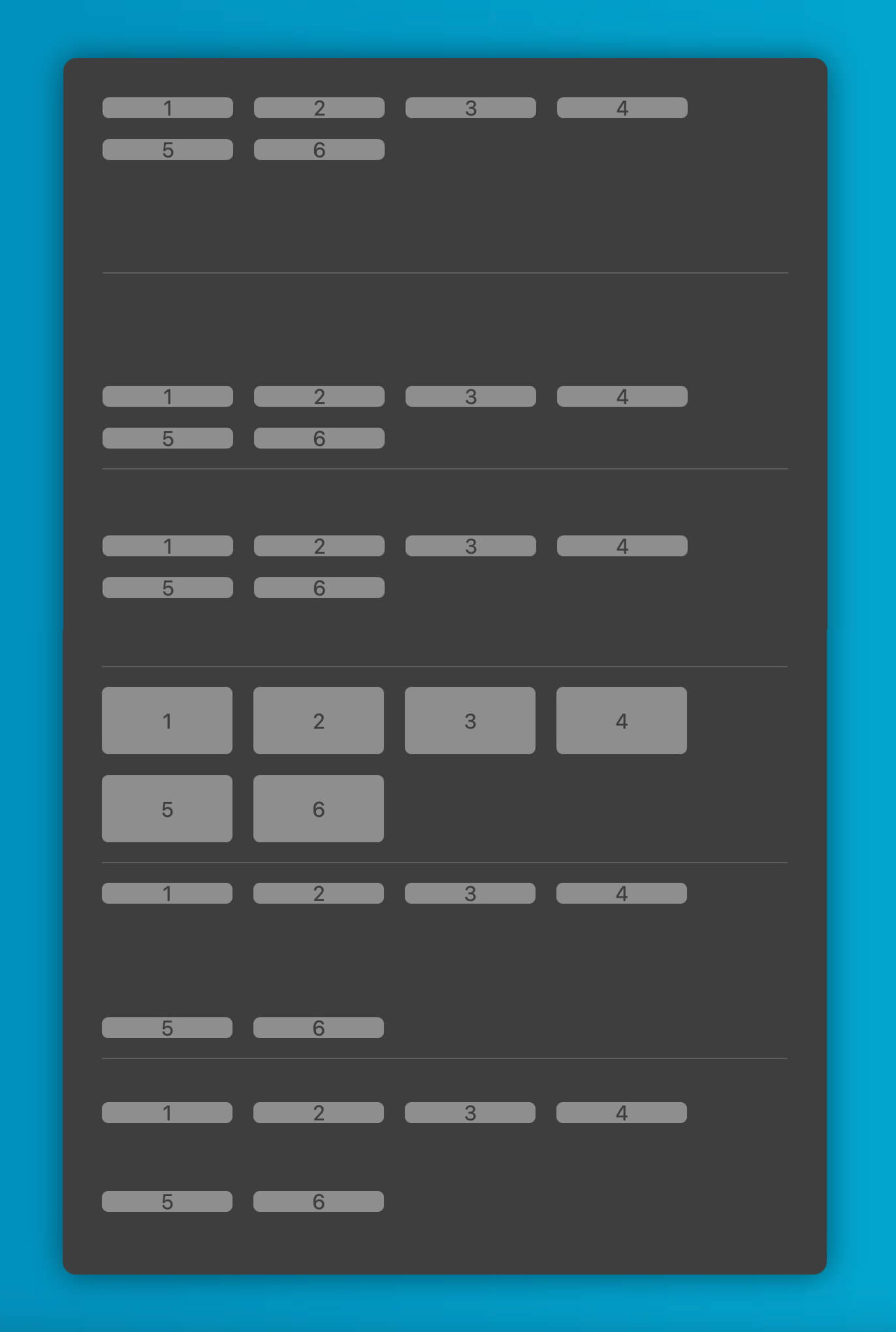
Tutaj definiujemy ułożenie nie tyle „itemów” co zawartości kontenera.
.container {
align-content: flex-start; /* lub flex-end, center, stretch, space-between, space-around */
}Właściwość przyjmuje następujące wartości:
flex-start(lub start, normal) – zawartość będzie na górze (z uwzględnieniemflex-direction),flex-end(lub end) – zawartość będzie na dole kontenera (z uwzględnieniemflex-direction),center– zawartość kontenera będzie wyśrodkowana w pionie,stretch– wnętrze zostanie rozciągnięte w pionie,space-between– zawartość zostanie rozmieszczona w skrajnych położeniach w kontenerze,space-around– każdy element otrzyma przestrzeń taką samą na górze i na dole (podobnie jak w przypadkujustify-content),space-evenly– wszystkie elementy zostaną rozłożone proporcjonalnie w kontenerze.
gap

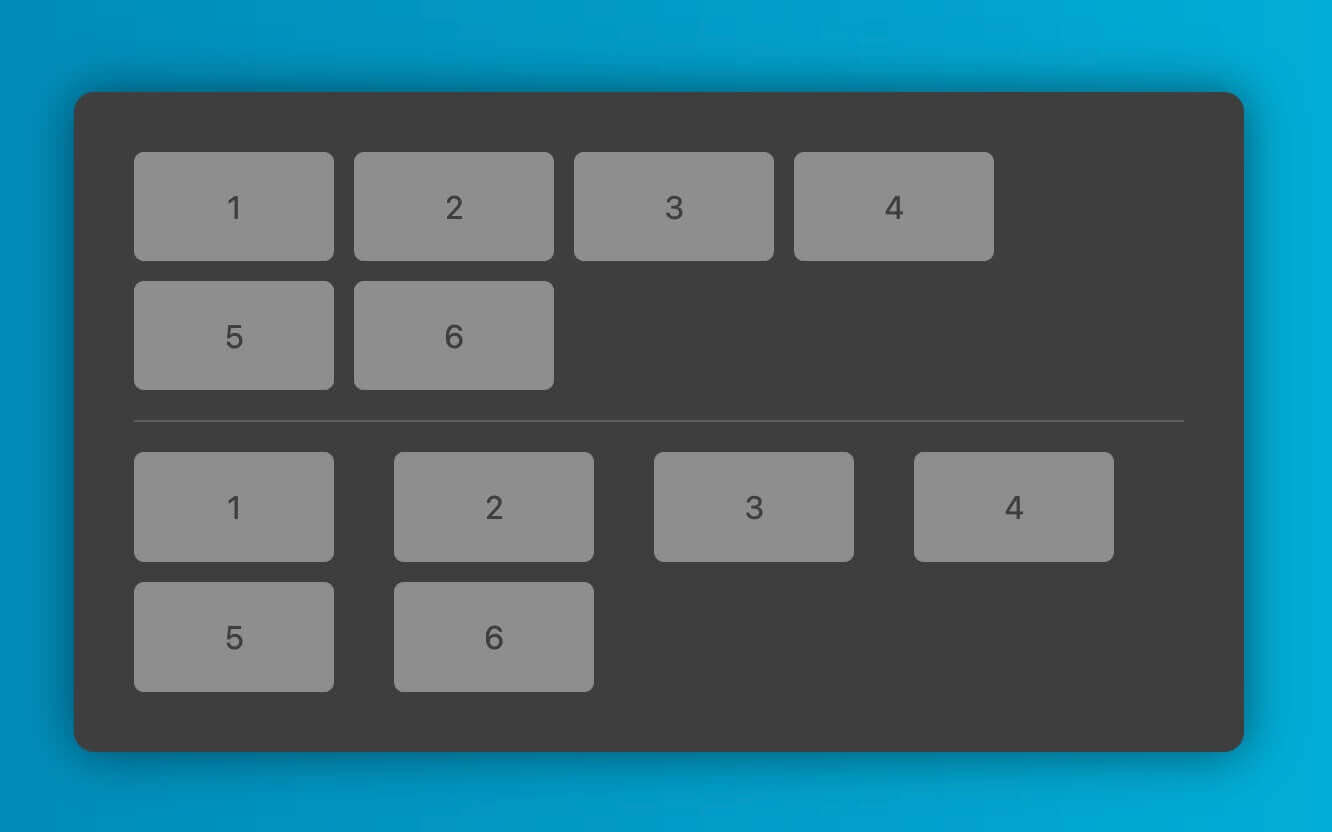
W tym przypadku definiujemy odstępy między elementami już na poziomie kontenera, co oszczędzi nam czasu przy określaniu marginesów.
.container {
display: flex;
gap: 2rem; /* lub gap: 2rem 3rem; */
}Odstępy między elementami w kontenerze możemy określać w dwóch formach:
gap: 2rem;– oznacza, że odstępy ze wszystkich stron będą równe,gap: 2rem 3rem;– można także te odstępy nieco zróżnicować.
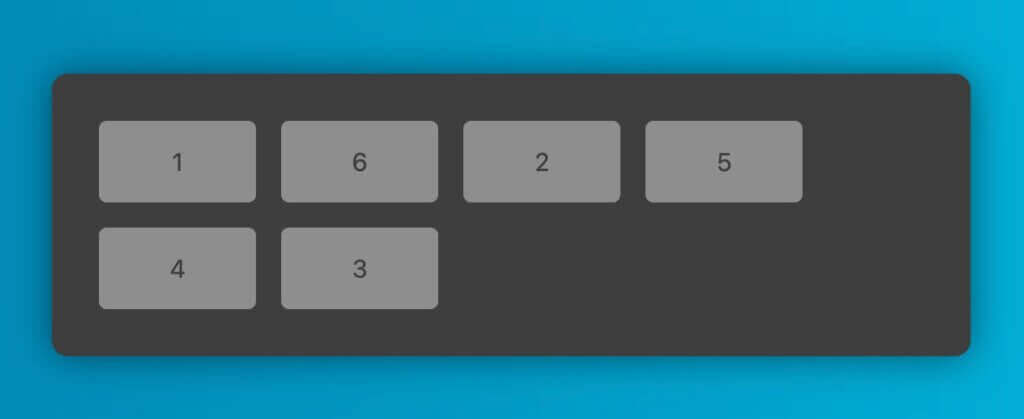
order

Teraz przejdziemy do zarządzania samymi elementami w kontenerze. Możemy definiować kolejność wyświetlania elementów, bo przecież nic nie stoi na przeszkodzie, by elementy zostały wyświetlone, np. 1, 6, 2, 5, 4, 3.
.item {
order: 3; /* domyślnie jest to 0 */
}align-self

Właściwość ta określa położenie konkretnego elementu w pionie. Oczywiście nadpisuje definicję align-items dla konkretnego elementu.
.item {
align-self: flex-start; /* lub flex-end, center, baseline, stretch */
}Dostępne wartości to:
auto(domyślnie),flex-start– element będzie przypięty do góry,flex-end– item zostanie na dole kontenera,center– element wyrówna się w pionie,baseline– zostanie wyrównany względem linii bazowej np. tekstu,stretch– item zostanie rozciągnięty w pionie.
flex-grow oraz flex-shrink

Niniejsze właściwości określają zdolność elementu do „rozpychania” się (flex-grow) wśród elementów oraz zdolność do ustępowania miejsca (flex-shrink) innym. Przyjmują wartości liczbowe, w zależności od potrzeb.
.item {
flex-grow: 3; /* domyślnie 0 */
flex-shrink: 2; /* domyślnie 1 */
}flex-basis
Ta właściwość z kolei określa początkową szerokość elementu.
.item {
flex-basis: auto; /* lub wartość procentowa, liczbowa */
}flex
Na koniec wersja skrócona do ostatnich trzech właściwości. Konkretnie do flex-grow, flex-shrink oraz flex-basis.
.item {
flex: 1 1 20%; /* lub np. flex: 2 2 10em; */
}Wsparcie flexbox
Obecnie wszystkie przeglądarki (częściowo IE) zapewniają wsparcie dla flexbox’a.
Kiedyś już pisałem na ten temat, jednak było to jedynie nakreślenie tematu.