Zagnieżdżenie elementów HTML
Zainspirowany brakiem magii świąt, chciałbym napisać kilka (krótkich) słów na temat zagnieżdżenia elementów html. Jest to temat o tyle ciekawy, że nierzadko istnieje więcej niż jedno poprawne rozwiązanie. Moje przykłady zawarte w tym tekście są moją praktyką i uważam je za poprawne. Dzisiejszy wpis będzie na temat linków i nagłówków.
Zainspirowany brakiem magii świąt, chciałbym napisać kilka (krótkich) słów na temat zagnieżdżenia elementów html. Jest to temat o tyle ciekawy, że nierzadko istnieje więcej niż jedno poprawne rozwiązanie. Moje przykłady zawarte w tym tekście są moją praktyką i uważam je za poprawne. Dzisiejszy wpis będzie na temat linków i nagłówków.

Podstawa
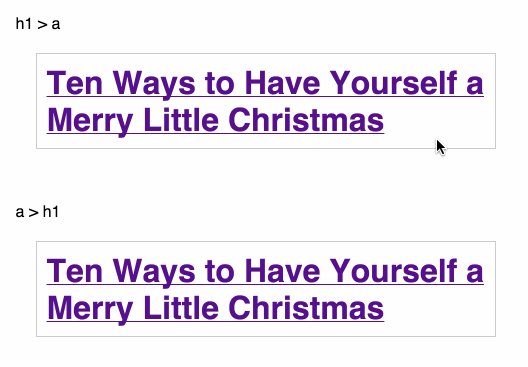
Krótko teoretycznie
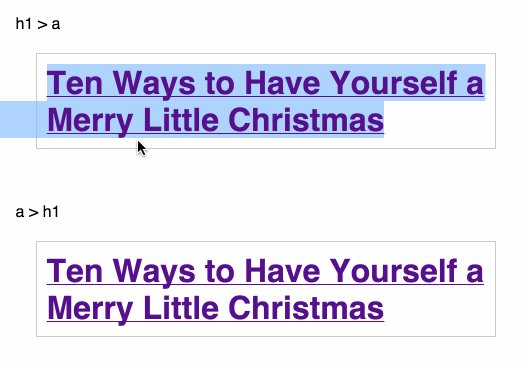
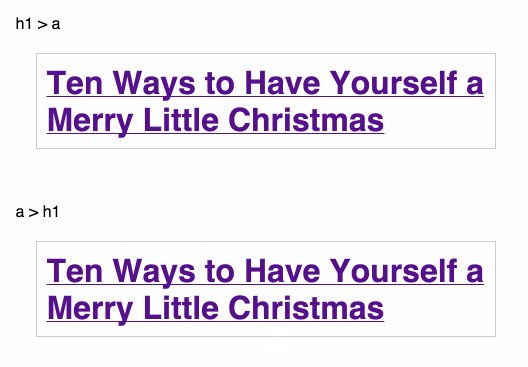
Jak widać na pierwszy rzut oka oba linki się niczym nie różnią (no prócz treści 🙂 ). Różnice pojawią się gdy zechcemy zaznaczyć tekst – od prawej do lewej. Spróbujcie.
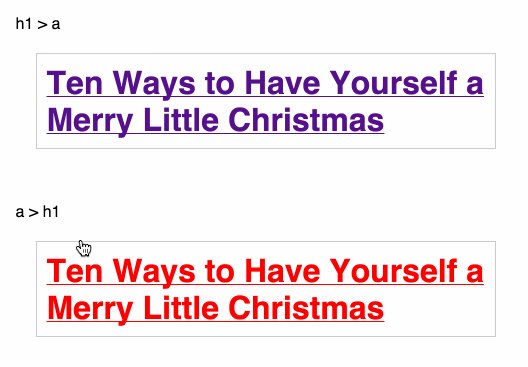
Ponadto klikalność takich linków jest różna. W pierwszym z nich mamy możliwość kliknięcia tylko w treści, w drugim zaś można kliknąć również z jego prawej strony. Dzieje się tak za sprawą blokowego charakteru elementu h1.
Moja ocena poprawności – link winien być zagnieżdżony wewnątrz elementu h1, ponieważ anchor nie powinien zawierać w sobie nagłówków, a w miarę możliwości czysty tekst. W html5 zaszły pewne zmiany co do budowy odnośników, tu odsyłam do dokumentacji.
Źródło inspiracji: Link