Using !important in your CSS usually means you’re narcissistic & selfish or lazy. Respect the devs to come…
Słowami Stephanie Rewis rozpoczynam te wpis, chcąc zwrócić uwagę na istotę „problemu”. Autor powyższego wpisu, sfrustrowany kodami css, zwraca uwagę na nadużywanie pewnych reguł, które niekiedy powodują bałagan w kodzie.

Typowy przykład (nie naśladować!)
- Piszę swój super kod CSS
- Dlaczego moja mega reguła nie powoduje zmian?!
- Bingo! Użyję !important
- Działa!
Kolejne osoby siadające do takiego kodu mają dwa wyjścia: złapać się za głową i przepisać kod od nowa lub złapać się za głowę i poprawić istniejący. Wybór oczywiście zależy od jakości i ilości niepoprawnego kodu.
Wytknijmy błędy z użyciem !important
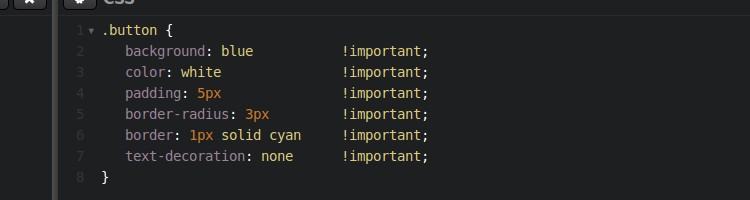
Powyżej widzimy banalny przykład kodu przycisku. Poniżej zaś zepsujemy całą zabawę.
Jak widać reguły zostały nadpisane, co oczywiście jest niepoprawne.
Kiedy używać !important?
Są sytuacje kiedy można używać tej reguły, jednak dopiero jej nadużywanie powoduje bałagan w kodzie. W przypadku jednorazowej potrzeby użycia !important dopuszczalne jest zastosowanie. Celowo nie podam konkretnego przykładu, by nie wprowadzać bałaganu, ale zmusić do możliwe jak najrzadszego korzystania z tej reguły.
A czy wy, spotkaliście się już z jakimiś przykładami błędnego lub nadmiernego używania !important?





